Grid på olika skärmstorlekar
För att underlätta arbetet med att utveckla e-tjänster har vi tagit fram en grid. Den anger hur webbsidan ska struktureras. Gridden tydliggör även hur komponenterna i guiden ska anpassa sig för olika skärmstorlekar.
Umeå kommuns grid för e-tjänster består av sex kolumner för mobiltelefoner och tolv kolumner för desktop och tablet.
Mobil
På mobil anpassar sig kolumnernas bredd till den totala skärmstorleken, med viss marginal till skärmens kanter.
Mobilgridden har sex kolumner till skillnad från de övriga i den här guiden som har tolv kolumner.
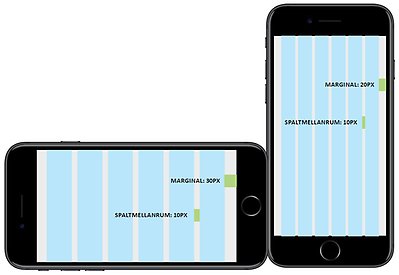
Grid för stående mobil:
Spaltmellanrum: 10 px
Marginal: 20 px
Grid för liggande mobil:
Spaltmellanrum: 10 px
Marginal: 30 px
Tablet
På tablet (platta) anger vi inte en maxbredd. I stället anpassar sig kolumnernas bredd till den totala ytan, med bestämd marginal till skärmens kanter.
Grid för stående tablet:
Spaltmellanrum: 20 px
Marginal: 30 px
Grid för liggande tablet:
Spaltmellanrum: 20 px
Marginal: 30 px
Desktop
På desktop (datorskärm) anger vi en maxbredd på gridden. Detta för att desktop kan spänna mellan mindre laptopskärmar och större fristående skärmar. Med en maxbredd på gridden ser vi till att sajten inte blir för bred på en stor skärm.
Grid för desktop:
Totalbredd: 1200 px
Spaltmellanrum: 20 px
Spaltbredd: 82 px